Dès lors que l’on souhaite créer des affiches, flyers ou illustrations, une fonction devient vite indispensable dans sa conception : le dessin vectoriel. Quelle(s) différence(s) y a-t-il avec les outils de dessin classiques et comment cela fonctionne ?
Petit préambule avant de commencer la lecture de cet article. Il est nécessaire de bien avoir assimilé la notion de calque en retouche photo. Voilà qui est dit ! 🙂
Il existe des outils, en retouche photo, qui d’emblée nous « parlent », nous semblent simple d’emploi, et ce, même si l’on est un débutant. Je pense notamment à l’outil Pinceau. On clique sur l’outil, on choisi une couleur, une épaisseur, un type de contour et hop, il ne reste plus qu’à dessiner. Nul besoin d’un article super détaillé pour comprendre comment utiliser ce type d’outil.
Par contre pour le dessin vectoriel c’est différent. Pour bien comprendre les différences essentielles qui existent entre ces deux types d’outils j’ai créé deux dessins :
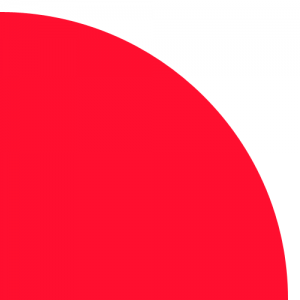
- Sur le premier (figure 1), j’ai tracé un cercle à l’aide de l’outil Ellipse de sélection. J’ai ensuite cliqué sur l’outil de Pot de peinture, choisi une couleur puis cliqué dans le cercle préalablement tracé pour le colorer de rouge. J’obtiens donc au final le résultat présent ci dessous.
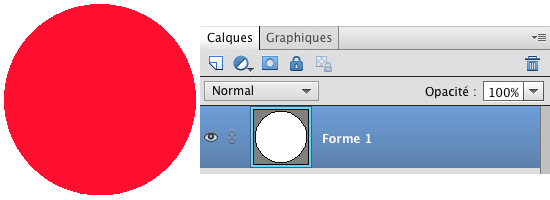
- Sur la seconde illustration (figure 2), j’ai utilisé l’outil Ellipse, choisi une couleur puis tracé mon cercle par cliquer-glisser (il s’est coloré automatiquement).
Outre le fait que la mise en oeuvre par la seconde méthode est plus rapide et plus simple, les deux formes sont à première vue, strictement identiques. Et d’ailleurs, elles le sont. La seule différence se situe au niveau des calques (j’y reviendrai …).
Imaginons à présent que mon cercle est de trop petite taille et que j’ai besoin de l’agrandir de manière importante.
Voilà ce qu’il se produit avec la figure 1 : les pixels qui composent le bord du cercle sont clairement visibles et donnent un cercle aux bords flous.
Avec la figure 2, pas la moindre trace de pixels. Je pourrai ainsi agrandir ce document 10 fois, 100 fois, 1000 fois, le bord du cercle sera toujours net.
J’obtiendrai d’ailleurs également le même résultat si je décidais d’agrandir la forme présente dans le document au lieu d’agrandir le document tout entier.
C’est le premier avantage du dessin vectoriel : la taille des formes peut être agrandie à l’infini sans perte de qualité.
Comment est-ce possible ? Tout simplement parce que le cercle de la figure 2 n’est pas composé par un nombre défini de pixels comme pour la figure 1. Dans la figure 2 la forme du cercle est retranscrite mathématiquement et c’est bien entendu pour cette raison que son calque est différent des calques standards (on appelle cela, un calque vectoriel). Du coup, lorsque l’on agrandit le document, le logiciel adapte le nombre de pixels en fonction de l’équation mathématique qui défini la taille de la forme vectorisée (bon sang, si on m’avait dit qu’un jour je parlerai de vecteurs dans un blog destiné à la retouche photo, j’aurai mieux écouté mon prof de maths au collège 🙂 …).
Imaginons maintenant que je ne suis pas satisfait de la couleur rouge de mon cercle et que finalement, un vert serai bien plus sympa.
Avec la figure 1, à moins d’avoir au préalable sauvegardé mon tracé circulaire (Menu Sélection puis Enregistrer ou Mémoriser selon les logiciels) je n’ai pas d’autre choix que de sélectionner les pixels rouges qui composent mon cercle (avec par exemple l’outil de sélection Baguette magique). Et si jamais j’ai agrandi mon document et que les bords de mon cercle sont flous, je risque de passer un certain temps (ou un temps certain c’est selon) à faire ma sélection. Dans ce cas là, il vaudra même mieux redessiner un cercle par dessus le premier et le remplir par la nouvelle couleur.
Avec le dessin de la figure 2, c’est beaucoup plus simple : un double clic sur le calque, je sélectionne le vert de mon choix, je valide et zou !, c’est dans la boite…
Voilà le deuxième avantage du calque vectoriel : les modifications apportées au calque sont réversibles.
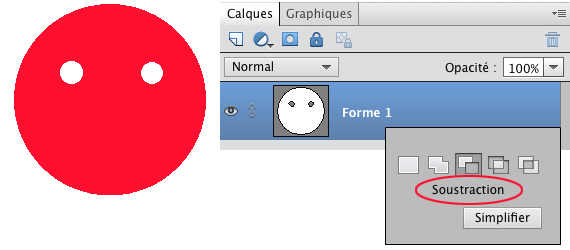
Cette réversibilité va bien sur beaucoup plus loin puisqu’il est possible de modifier à tout moment la forme pour en créer une nouvelle. Dans l’exemple ci dessous j’ai ainsi utilisé le mode Soustraire et réutilisé l’outil Ellipse de manière à ce qu’il se comporte comme un emporte-pièce pour « retirer » du rouge et faire apparaître les yeux.

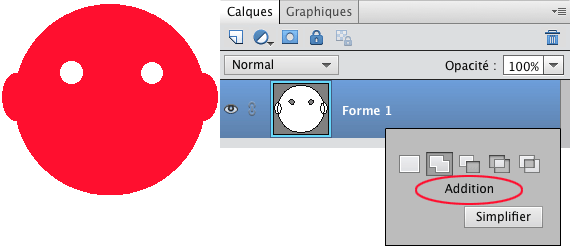
Pour créer les oreilles, c’est le contraire : le mode Addition permet ainsi de rajouter de nouvelles formes.

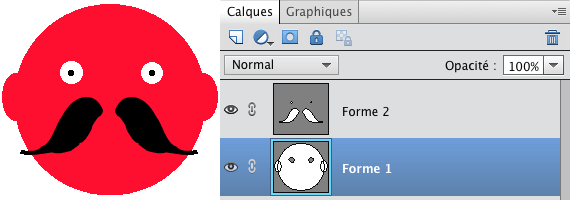
Si je change de couleur et que je dessine une nouvelle forme, les modifications prendront effet sur un nouveau calque vectoriel (un calque = une couleur). Dans ce dernier exemple, j’ai sélectionné l’outil Forme personnalisée et choisi une forme de moustache pour finaliser la création de mon personnage.

Si l’emplacement ou la taille des yeux, des oreilles ou de la moustache ne me conviennent pas, il suffit de prendre l’outil Sélection de forme, de cliquer sur l’élément à modifier et de le déplacer- redimensionner par cliquer-glisser.
Je pense que maintenant vous comprenez mieux pourquoi je parlais d’affiches ou flyers dans mon introduction. C’est en effet avec ce genre de création que le dessin vectoriel (avec aussi bien sur les logos ou les boutons pour son site web), est le plus utile. D’un simple clic ou cliquer-glisser, on peut ainsi changer la taille, la forme, l’emplacement et la couleur d’une forme. C’est très pratique.
Malheureusement tous les logiciels de retouche photo n’intègrent pas le dessin vectoriel. Il faut généralement passer par des logiciels En voici quelques uns : Photoshop (bien sur), Photoshop Elements, Gimp, Pixelmator, Affinity Photo…
Si vous êtes un artiste dans l’âme et doué en dessin, vous serez très vite limité par les fonctions vectorielles proposées par les logiciels de retouche photo. Il faudra dans ce cas passer à des logiciels spécialisés comme par exemple Illustrator ou Affinity Designer.




 Bonjour et bienvenue, moi c'est Loïc.
Quand je ne rédige pas d'articles,
Bonjour et bienvenue, moi c'est Loïc.
Quand je ne rédige pas d'articles,
Très bon article ! Merci à toi ! Inkscape livre des outils de dessin élaborés, avec des possibilités proches de celles d’Adobe Illustrator et de CorelDraw – https://www.xp-pen.fr/forum-756.html .
InkScape est pour moi la meilleure alternative à Illustrator. Il n’y a rien que je faisais avec Illustrator que je ne peux pas faire avec InkScape, c’est un très bon logiciel, gratuit en plus, que demander de plus ?!
Le dessin vectoriel, c’est comme la photo. Il existe de nombreuses possibilités logicielles…
Merci pour cette belle explication !!